그누보드 5.4에 Vditor 에디터 올리기
컨텐츠 정보
- 22,647 조회
- 7 댓글
- 0 추천
- 목록
본문

기본 소개

편집모드 바꾸기

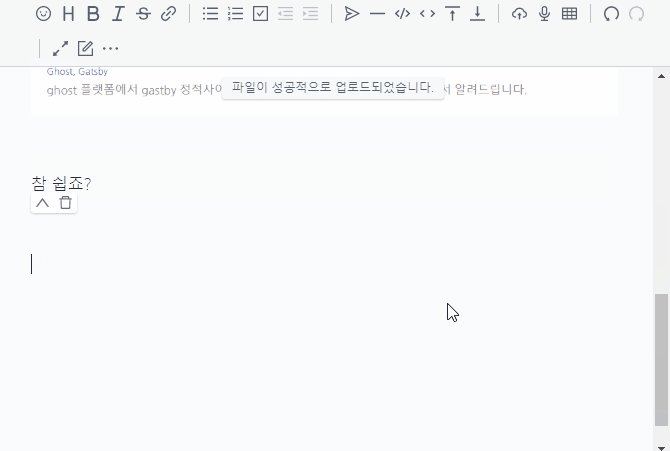
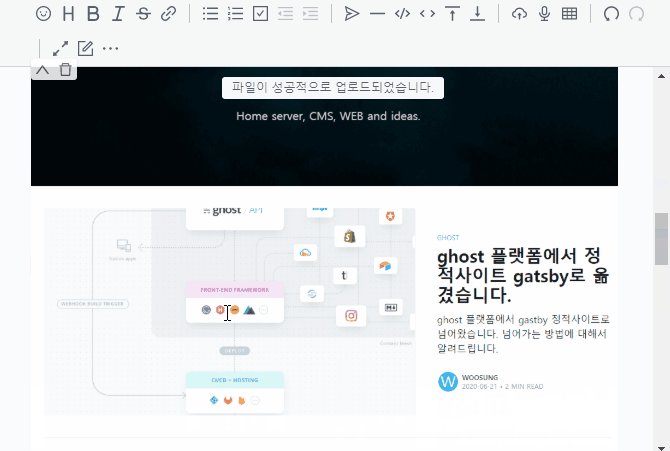
이미지 드래그 앤 드롭 업로드 기능

1. 들어가며
깃허브 : https://github.com/Vanessa219/vditor
공식 데모 : https://hacpai.com/guide/markdown
그누보드 나리야 빌더에 올린 모습 : https://aced.ga/free/52
vditor 에디터는 흔히 쓰이는 WYSIWYG 방식, 마크다운 형식을 지원하는 Typora 방식, 전통적인 Markdown 에디터를 통합한 형태입니다.
그리고 이미지 드래그앤드롭, 클립보드에 있는 이미지 컨트롤 브이로 붙여넣기 같은 이미지 기능과 lazyload도 기본적으로 됩니다.
악보 출력, 차트 출력, 수학 수식 입력, 표 입력 등 추가되는 기능 또한 풍부합니다.
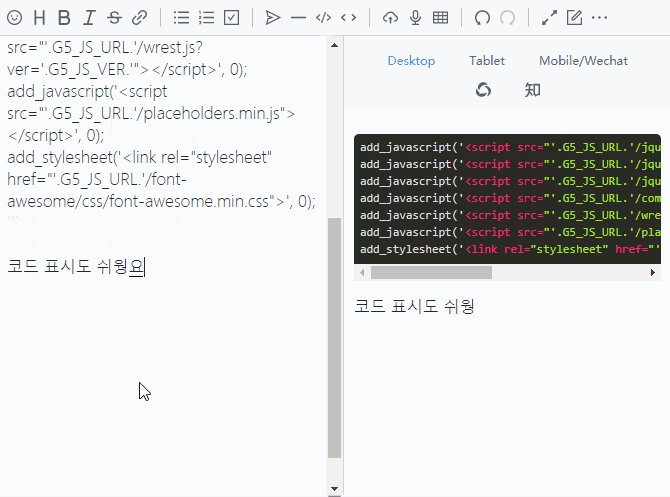
또한 highlight js를 이용한 코드 하이라이트 기능도 기본적으로 탑재되어 있습니다.
음성 녹음도 되는데 아직 그누보드에는 이식이 되질 않았습니다.
아쉬운 점은 그누보드 원본 썸네일 기능, 사진 클릭시 원본 출력 기능은 빠져있습니다.
추후 추가되면 좋겠네요.
그리고 게시글을 볼 때 에디터 자체적으로 랜더링하기 때문에 보통 게시글을 클릭하면 내용이 바로 뜨는데, 이 에디터를 사용하면 마치 이미지를 불러오는 것 같은 느낌이 듭니다.
그누보드에서 사용하는 wr_option으로는 제대로 표시가 되지 않기 때문에, 그누보드 코어를 수정해야되는 부담감이 있습니다. 그누보드에서 마크다운을 정식으로 지원하는 것은 시간이 필요할 것 같습니다.
또한 기존에 전통적인 에디터로 작성한 글들은 기본 화면만 나오게 됩니다. 이미지 출력은 잘 됩니다. 따라서 게시글을 전부 수정해야되는 단점이 있습니다.
따라서 홈페이지를 처음 만들 때 이 에디터로 시작하는 것을 추천드리고, 게시글이 많다면 수정하는데 시간이 걸릴 수 있음을 알면 좋습니다.
그리고 현재 그누보드 순정에서 작업하면 관리자의 게시판 관리에서 상단내용, 하단내용에 에디터가 사용되는데 제대로 작동하지 않아 내용이 입력되지 않습니다. 따라서 게시판 관리할때는 기본 에디터를 스마트에디터나 cheditor로 변경 후 작업하는 것을 추천합니다.
추후 업데이트에 기본 에디터와 게시판별 에디터를 따로 지정할 수 있다고 하니, 그때는 따로 지정하는 것이 좋겠습니다.
2. 에디터 다운받기
SIR(https://sir.kr/g5_plugin/7337)과 Apachezone(https://apachezone.com/member_pds)에서 받을 수 있습니다.
다운 받는데 포인트가 필요한데 둘다 적절한 시간이 필요합니다. 아파치존에서는 가입 후 가입인사하고 게시글 한두개, 출석 이틀 댓글 달기? 이정도면 받을 수 있을 것 같습니다.
3. 그누보드 원본 수정하기
원본은 항상 백업해두고 수정하는 것을 추천드립니다.
원문은 https://sir.kr/g5_tip/14022 여기에 있습니다.
(1) /adm/sql_write.sql 10번째 줄에
`wr_option` set('html1','html2','secret','mail') NOT NULL,
위 내용을
`wr_option` set('html1','html2','secret','mail','markdown') NOT NULL,
위와 같이 markdown을 추가합니다.
게시판을 이미 생성했다면, mysql에서 직접 쿼리문으로 수정하거나 phpmyadmin에서 추가해주면 됩니다.
기존 글이 많다면 게시글을 다른 게시판으로 복사 후, 기존 게시판을 삭제 후, 같은 이름으로 다시 생성 후 게시물을 복사하는 것도 좋은 방법이라고 생각합니다.
참고로 기존 게시판에서 wr_option을 수정하지 않고 글을 쓰면 br 코드 파티가 될 것입니다.
(2) bbs/write_update.php 105번째 줄에
if(preg_match('#html(1|2)#', strtolower($_POST['html']), $matches))
를
if(preg_match('#html(1|2)|markdown#', strtolower($_POST['html']), $matches))
위와 같이 markdown을 추가합니다.
(3) /bbs/view.php 115째 줄에
$html = 0;
if (strstr($view['wr_option'], 'html1'))
$html = 1;
else if (strstr($view['wr_option'], 'html2'))
$html = 2;
위와 같이 되어 있는데요.
$html = 0;
if (strstr($view['wr_option'], 'html1'))
$html = 1;
else if (strstr($view['wr_option'], 'html2'))
$html = 2;
else if (strstr($view['wr_option'], 'markdown'))
$html = 3;
위와 같이 markdown을 추가해줍니다.
(4) /lib/common.lib.php 524번째 줄부터
// 내용을 변환
function conv_content($content, $html, $filter=true)
{
global $config, $board;
if ($html)
{
$source = array();
$target = array();
$source[] = "//";
$target[] = "";
if ($html == 2) { // 자동 줄바꿈
$source[] = "/\n/";
$target[] = "<br/>";
}
// 테이블 태그의 개수를 세어 테이블이 깨지지 않도록 한다.
$table_begin_count = substr_count(strtolower($content), "<table");
$table_end_count = substr_count(strtolower($content), "</table");
for ($i=$table_end_count; $i<$table_begin_count; $i++)
{
$content .= "</table>";
}
$content = preg_replace($source, $target, $content);
if($filter)
$content = html_purifier($content);
}
else // text 이면
{
// & 처리 : & 등의 코드를 정상 출력함
$content = html_symbol($content);
// 공백 처리
//$content = preg_replace("/ /", " ", $content);
$content = str_replace(" ", " ", $content);
$content = str_replace("\n ", "\n ", $content);
$content = get_text($content, 1);
$content = url_auto_link($content);
}
return $content;
}
위와 같이 되어 있는데요.
// 내용을 변환
function conv_content($content, $html, $filter=true)
{
global $config, $board;
if ($html == 1 || $html == 2)
{
$source = array();
$target = array();
$source[] = "//";
$target[] = "";
if ($html == 2) { // 자동 줄바꿈
$source[] = "/\n/";
$target[] = "<br/>";
}
// 테이블 태그의 개수를 세어 테이블이 깨지지 않도록 한다.
$table_begin_count = substr_count(strtolower($content), "<table");
$table_end_count = substr_count(strtolower($content), "</table");
for ($i=$table_end_count; $i<$table_begin_count; $i++)
{
$content .= "</table>";
}
$content = preg_replace($source, $target, $content);
if($filter)
$content = html_purifier($content);
}
else if ($html == 0) // text 이면
{
// & 처리 : & 등의 코드를 정상 출력함
$content = html_symbol($content);
// 공백 처리
//$content = preg_replace("/ /", " ", $content);
$content = str_replace(" ", " ", $content);
$content = str_replace("\n ", "\n ", $content);
$content = get_text($content, 1);
$content = url_auto_link($content);
} if($html == 3) {
$content = get_text($content, 0);
}
return $content;
}
위와 같이 변경합니다.
그누보드 코어는 파일 4개를 수정합니다.
추가적으로
/config.php 40번째 줄에
define('G5_DB_CHARSET', 'utf8mb4');
위와 같이 기본 캐릭터셋을 utf8mb4로 지정하여 이모지 입력이 가능하게 합니다. 이 작업은 게시판에도 따로 작업해야 합니다.
https://www.wsgvet.com/bbs/board.php?bo_table=home&wr_id=520
위 링크를 참조하시면 됩니다.
4. 게시판 스킨 수정하기
그누보드 5.4 순정 기준으로 2가지 방법이 있습니다.
먼저 그누보드 루트의 파일을 수정해서 그누보드 전영역에 에디터가 로드될 수 있도록 하는 것입니다.
이는 게시판 관리에 들어갔을 때 에디터가 나와야 되므로 해야되지만...
현재 에디터가 관리자 페이지에서는 제대로 작동하지 않네요..
그래서 지금은 게시판 관리자에 들어갔을 땐 스마트에디터나 cheditor로 변경 후 작업하는 것이 좋다고 생각합니다.
아무튼 먼저 그누보드 전역에 실행할 수 있는 방법과 게시판에 적용하는 방법 둘다 알려드리겠습니다.
추후 업그레이드에서 기본 에디터와 게시판 에디터를 따로 적용할 수 있다고 합니다. 그때는 변경하면 되겠죠.

그누보트 순정테마에서는 pre 속성에 overflow 를 넣어야줘야 합니다.
vditor overflow css 속성을 수정해줄 것입니다.
나리야 빌더 기본 테마에서는 생기지 않으니 안바꿔줘도 됩니다.
/plugin/editor/vditor3/dist/index.css 를 열어서
.vditor-reset pre{margin:
위 내용으로 검색하면
.vditor-reset pre{margin:0}
위 내용이 나오는데요
.vditor-reset pre{margin:0;overflow:auto}
위와 같이 변경하면 됩니다.
css 파일을 수정했을 땐 꼭 컨트롤 + F5로 css 파일을 다시 다운 받아야 적용됩니다.
가. 그누보드 전역에서 적용되는 방법
(1) /head.sub.php 파일에 85번째 줄에 있는
add_javascript('<script src="'.G5_JS_URL.'/jquery-1.12.4.min.js"></script>', 0);
add_javascript('<script src="'.G5_JS_URL.'/jquery-migrate-1.4.1.min.js"></script>', 0);
add_javascript('<script src="'.G5_JS_URL.'/jquery.menu.js?ver='.G5_JS_VER.'"></script>', 0);
add_javascript('<script src="'.G5_JS_URL.'/common.js?ver='.G5_JS_VER.'"></script>', 0);
add_javascript('<script src="'.G5_JS_URL.'/wrest.js?ver='.G5_JS_VER.'"></script>', 0);
add_javascript('<script src="'.G5_JS_URL.'/placeholders.min.js"></script>', 0);
add_stylesheet('<link rel="stylesheet" href="'.G5_JS_URL.'/font-awesome/css/font-awesome.min.css">', 0);
위 내용 바로 밑에
add_stylesheet('<link rel="stylesheet" href="'.G5_EDITOR_URL.'/vditor3/dist/index.css">', 0);
add_javascript('<script src="'.G5_EDITOR_URL.'/vditor3/dist/index.min.js"></script>', 0);
add_javascript('<script src="'.G5_EDITOR_URL.'/vditor3/editorOptions.js"></script>', 0);
위 내용을 넣어주면 됩니다.
이렇게 되면 관리자에서도 사용할 수 있지만 현재 에러때문에 잘 안되네요.
개인적으로 게시판에만 적용하는 것을 추천드립니다.
(2) /skin/board/basic/view.skin.php 대략 107번째 줄에
<!-- 본문 내용 시작 { -->
<div id="bo_v_con"><?php echo get_view_thumbnail($view['content']); ?></div>
<?php //echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
<!-- } 본문 내용 끝 -->
위 내용을
<!-- 본문 내용 시작 { -->
<div id="bo_v_con"></div>
<textarea id="markdownText" class="preview" style="display:none;"><?php echo get_view_thumbnail($view['content']);?></textarea>
<?php //echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
<!-- } 본문 내용 끝 -->
위와 같이 변경합니다.
대략 222번째 줄에
<!-- } 게시판 읽기 끝 -->
<script>
Vditor.preview(document.getElementById('bo_v_con'),
document.getElementById('markdownText').textContent, {
markdown: {
toc: true,
},
lang: 'ko_KR',
lazyLoadImage: 'https://cdn.jsdelivr.net/npm/vditor/dist/images/img-loading.svg',
hljs: {
style: 'monokai', //코드 스타일 테마 지정 가능
},
className: 'preview vditor-reset',
customEmoji: emojiOptions,
})
</script>
위와 같이 게시판 읽기 끝 밑에 내용을 추가합니다.
(3) /skin/board/basic/write.skin.php 대략 35번째 줄 근처에
if ($is_html) {
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="html1" name="html">';
위 내용을
if ($is_html) {
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="markdown" name="html">';
위와 같이 html을 markdown으로 변경합니다.
나. 그누보드 게시판에만 적용하는 방법
(1) /skin/board/basic/view.skin.php 5번째 줄에
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
위 내용 바로 밑에
add_stylesheet('<link rel="stylesheet" href="'.G5_EDITOR_URL.'/vditor3/dist/index.css">', 0);
add_javascript('<script src="'.G5_EDITOR_URL.'/vditor3/dist/index.min.js"></script>', 0);
add_javascript('<script src="'.G5_EDITOR_URL.'/vditor3/editorOptions.js"></script>', 0);
위 내용을 추가합니다.
대략 107번째 줄에
<!-- 본문 내용 시작 { -->
<div id="bo_v_con"><?php echo get_view_thumbnail($view['content']); ?></div>
<?php //echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
<!-- } 본문 내용 끝 -->
위 내용을
<!-- 본문 내용 시작 { -->
<div id="bo_v_con"></div>
<textarea id="markdownText" class="preview" style="display:none;"><?php echo get_view_thumbnail($view['content']);?></textarea>
<?php //echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
<!-- } 본문 내용 끝 -->
위와 같이 변경합니다.
대략 222번째 줄에
<!-- } 게시판 읽기 끝 -->
<script>
Vditor.preview(document.getElementById('bo_v_con'),
document.getElementById('markdownText').textContent, {
markdown: {
toc: true,
},
lang: 'ko_KR',
lazyLoadImage: 'https://cdn.jsdelivr.net/npm/vditor/dist/images/img-loading.svg',
hljs: {
style: 'monokai', //코드 스타일 테마 지정 가능
},
className: 'preview vditor-reset',
customEmoji: emojiOptions,
})
</script>
위와 같이 게시판 읽기 끝 밑에 내용을 추가합니다.
(2) /skin/board/basic/write.skin.php 4번째 줄
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
위 내용 바로 밑에
add_stylesheet('<link rel="stylesheet" href="/plugin/editor/vditor3/dist/index.css">', 0);
add_javascript('<script src="/plugin/editor/vditor3/dist/index.min.js"></script>', 0);
add_javascript('<script src="/plugin/editor/vditor3/editorOptions.js"></script>', 0);
위 내용을 넣습니다.
35번째 줄
if ($is_html) {
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="html1" name="html">';
위 내용을
if ($is_html) {
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="markdown" name="html">';
위와 같이 html을 markdown으로 변경합니다.
다. 나리야 빌더 NB-basic 테마에 적용 방법
나리야 빌더는 각 게시판마다 에디터를 따로 적용할 수 있으므로 그누 기본 파일보다 게시판에만 적용하는 것이 관리하기 편합니다. 따라서 게시판 스킨만 수정할 것입니다.
나리야 빌더의 게시판 기능도 같이 살려야하기 때문에 약간 수정이 더 필요합니다.
(1) /skin/board/NB-Basic/view.skin.php 9번째 줄에
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
위 내용을
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
add_stylesheet('<link rel="stylesheet" href="/plugin/editor/vditor3/dist/index.css">', 0);
add_javascript('<script src="/plugin/editor/vditor3/dist/index.min.js"></script>', 0);
add_javascript('<script src="/plugin/editor/vditor3/editorOptions.js"></script>', 0);
위와 같이 에디터 경로를 추가해줍니다.
대략 179번째 줄에
<div class="view-content">
<?php echo get_view_thumbnail(na_view($view)); // 글내용 출력 ?>
</div>
위 내용을
<div class="view-content" id="vditor-markdown-content">
<textarea id="markdownText" class="preview" style="display:none;"><?php echo get_view_thumbnail($view['content']);?></textarea>
</div>
위와 같이 수정합니다.
대략 428번째 줄에
<!-- } 게시판 읽기 끝 -->
위 내용 바로 밑에
<script>
Vditor.preview(document.getElementById('vditor-markdown-content'),
document.getElementById('markdownText').textContent, {
markdown: {
toc: true,
},
lang: 'ko_KR',
hljs: {
style: 'monokai', //코드 스타일 테마 지정 가능
},
className: 'preview vditor-reset',
customEmoji: emojiOptions,
lazyLoadImage: 'https://cdn.jsdelivr.net/npm/vditor/dist/images/img-loading.svg', // lazyloading 기능
})
</script>
위와 같이 넣습니다.
(2) /skin/board/NB-Basic/write.skin.php 5번째 줄 바로 밑에
add_stylesheet('<link rel="stylesheet" href="/plugin/editor/vditor3/dist/index.css">', 0);
add_javascript('<script src="/plugin/editor/vditor3/dist/index.min.js"></script>', 0);
add_javascript('<script src="/plugin/editor/vditor3/editorOptions.js"></script>', 0);
위 내용을 넣습니다.
대략 44번째 줄에 있는
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="html1" name="html">';
위 내용을
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="markdown" name="html">';
위와 같이 바꿉니다.
이제 나리야 빌더에서도 쓸 수 있습니다.
5. 에디터 파일 수정
에디터에도 수정할 곳이 있습니다.
/plugin/editor/vditor3/editor.lib.php 14번째 줄에
|| ($w == 'u' && isset($write['wr_option']) && strpos($write['wr_option'], 'html') === false )
위 내용을
|| ($w == 'u' && isset($write['wr_option']) && strpos($write['wr_option'], 'html') === false && strpos($write['wr_option'], 'markdown') === false )
위와 같이 변경합니다.
48번째 줄에
$html .= "preview:{ markdown: { toc: true, }, hljs: { style: 'native', }, },\n";
위 내용을
$html .= "preview:{ markdown: { toc: true, sanitize: true, }, hljs: { style: 'monokai', }, },\n";
위와 같이 변경합니다.
6. 기본 에디터 변경하기
그누보드 관리자 -> 환경설정 -> 기본환경설정 -> 에디터 선택 -> vditor3 로 변경 후 확인 클릭
참고로 현재 그누보드 순정 관리자에는 에디터가 제대로 작동하지 않으므로 게시판 관리할때는 다른 에디터로 변경 후 작업하는 것을 추천드립니다. 상단내용, 하단내용을 사용하지 않으면 상관없습니다.
그누보드 관리자 -> 게시판관리 -> 게시판 수정 -> DHTML 에디터 사용에 체크 후 확인 클릭
7. vditor 코드 블록 테마 및 폰트 크기 바꾸기
(1) 코드 블럭 테마 바꾸기
/skin/board/게시판스킨/view.skin.php
위와 같이 게시판 스킨의 뷰스킨에서
<!-- } 게시판 읽기 끝 -->
위 내용 바로 밑에
<script>
Vditor.preview(document.getElementById('bo_v_con'),
document.getElementById('markdownText').textContent, {
markdown: {
toc: true,
},
lang: 'ko_KR',
hljs: {
style: 'monokai', //코드 스타일 테마 지정 가능
},
className: 'preview vditor-reset',
customEmoji: emojiOptions,
})
</script>
위 내용을 넣어줬을텐데요.
style: 'monokai', //코드 스타일 테마 지정 가능
style이 바로 코드블럭의 스타일을 지정하는 곳입니다.
지원하는 테마 종류는
/plugin/editor/vditor3/dist/js/highlight.js/styles/
위 경로에 있는데요.

대략 위와 같은 테마가 있습니다.
https://highlightjs.org/static/demo/
위 사이트에서 테마 느낌을 확인 후 바꾸면 됩니다.
(2) 폰트 크기 바꾸기
/plugin/editor/vditor3/dist/index.css
위 파일에서
.vditor-reset pre>code{margin:0;font-size:85%;
위 내용을 찾아서 85% 대신에 다른 것으로 바꾸면 됩니다.
저는 95%하니 괜찮은 것 같습니다.
8. 에디터 첫화면을 Typora 방식이 아닌 Wysiwyg나 Markdown 형태로 바꾸는 방법

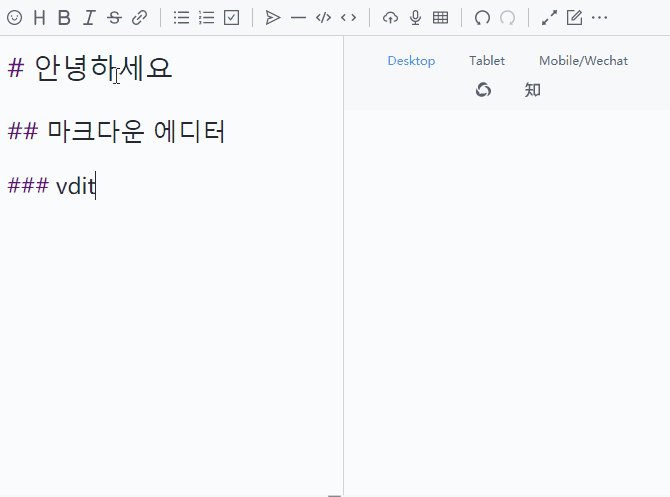
vditor 에디터는 총 3가지 방식의 편집모드를 제공하는데요.
/plugin/editor/vditor3/editor.lib.php 의 41번째 줄을 보면
$html .= "mode: 'ir',\n";
위 내용이 있습니다.
ir 대신에 sv를 넣으면 Markdown 형태, wysiwyg를 넣으면 Wysiwyg로 바뀝니다.
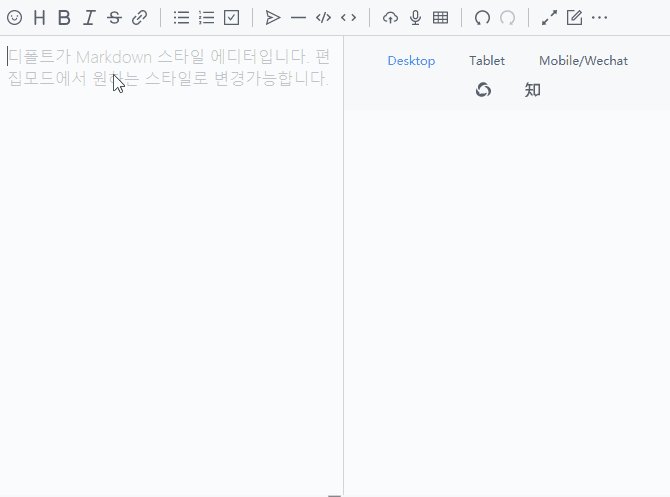
그리고 46번째 줄에
$html .= "placeholder: '디폴트가 Markdown 스타일 에디터입니다. 편집모드에서 원하는 스타일로 변경가능합니다.',\n";
위와 같이 글쓰기 화면에 배경 글자로 나오는 내용을 바꿀 수 있습니다.
https://github.com/Vanessa219/vditor
위 깃허브에 보면 개발이 매우 활발하게 이루어지는 것을 볼 수 있습니다.
최신 버전을 다운 받으려고 https://github.com/Vanessa219/vditor/releases 링크에 들어가서 다운 받아보면
우리가 필요한 dist 폴더가 없고 소스코드만 있습니다.
NodeJS를 다운 받고 빌드를 하면 됩니다. 어렵게 느껴질 수도 있는데요. 해보면 엄청 쉽습니다.
https://nodejs.org/en/download/
위 링크에서 자신의 컴퓨터 환경에 맞는 프로그램을 다운 받습니다.
LTS 버전을 다운 받으면 됩니다. 현재 LTS버전은 12.18.3입니다.
그리고 설치합니다.
이제 Windows PowerShell 에서 node, npm 명령어를 내릴 수 있습니다.
빌드하는 방법
빌드하는 방법은 2가지가 있습니다. 1회성으로 압축파일을 직접 받아 빌드를 하는 방법이 있고
git을 이용하여 다운 받고, 업데이트시 관리도 편하게 하는 방법이 있습니다.
1. 직접 압축파일을 다운받고 빌드하는 방법
https://github.com/Vanessa219/vditor/releases
위 링크에서 받은 최신파일을 C:\에 압축을 풉니다. 그러면 vditor의 위치는 C:\viditor-x.x.x 와 같이 되겠죠?
Windows PowerShell을 열고
cd C:\viditor-x.x.x
위 명령어를 내립니다.
PS C:\vditor-x.x.x>
그러면 위와 같이 커서가 깜빡일 것입니다.
이제
npm install
위 명령어를 내리면 열심히 설치합니다.
PS C:\vditor-3.4.1> npm install
> node-sass@4.14.1 install C:\vditor-3.4.1\node_modules\node-sass
> node scripts/install.js
Cached binary found at C:\Users\solut\AppData\Roaming\npm-cache\node-sass\4.14.1\win32-x64-83_binding.node
> puppeteer@1.20.0 install C:\vditor-3.4.1\node_modules\puppeteer
> node install.js
Downloading Chromium r686378 - 143 Mb [====================] 100% 0.0s
Chromium downloaded to C:\vditor-3.4.1\node_modules\puppeteer\.local-chromium\win64-686378
> ejs@2.7.4 postinstall C:\vditor-3.4.1\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> node-sass@4.14.1 postinstall C:\vditor-3.4.1\node_modules\node-sass
> node scripts/build.js
Binary found at C:\vditor-3.4.1\node_modules\node-sass\vendor\win32-x64-83\binding.node
Testing binary
Binary is fine
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 1535 packages from 672 contributors and audited 1541 packages in 49.869s
41 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
위와 같이 설치가 될 것입니다.
설치가 끝나면
npm run build
위 명령어를 내립니다.
그러면 또 열심히 일합니다.
PS C:\vditor-3.4.1> npm run build
> vditor@3.4.1 build C:\vditor-3.4.1
> webpack
..............................................................
Entrypoint index.min = index.min.js
Entrypoint method.min = method.min.js
[0] ./src/ts/util/selection.ts 10 KiB {0} {1} [built]
[3] ./src/ts/constants.ts 2.38 KiB {0} {1} [built]
[4] ./src/ts/i18n/index.ts 10.9 KiB {0} {1} [built]
[5] ./src/ts/util/addScript.ts 1.43 KiB {0} {1} [built]
[8] ./src/ts/ui/setContentTheme.ts 540 bytes {0} {1} [built]
[10] ./src/ts/markdown/abcRender.ts 838 bytes {0} {1} [built]
[11] ./src/ts/markdown/chartRender.ts 1.18 KiB {0} {1} [built]
[12] ./src/ts/markdown/codeRender.ts 2.03 KiB {0} {1} [built]
[13] ./src/ts/markdown/graphvizRender.ts 1.5 KiB {0} {1} [built]
[14] ./src/ts/markdown/highlightRender.ts 3.16 KiB {0} {1} [built]
[15] ./src/ts/markdown/mathRender.ts 3.89 KiB {0} {1} [built]
[16] ./src/ts/markdown/mermaidRender.ts 524 bytes {0} {1} [built]
[17] ./src/ts/markdown/mindmapRender.ts 3.17 KiB {0} {1} [built]
[23] ./src/method.ts + 4 modules 16.7 KiB {0} {1} [built]
| ./src/method.ts 2.47 KiB [built]
| ./src/ts/markdown/lazyLoadImageRender.ts 2.15 KiB [built]
| ./src/ts/markdown/speechRender.ts 3.76 KiB [built]
| ./src/ts/markdown/previewRender.ts 7.46 KiB [built]
| ./src/ts/markdown/anchorRender.ts 762 bytes [built]
[25] ./src/index.ts + 73 modules 411 KiB {0} [built]
| ./src/index.ts 14.2 KiB [built]
| ./src/ts/markdown/getMarkdown.ts 515 bytes [built]
| ./src/ts/devtools/index.ts 2.85 KiB [built]
| ./src/ts/toolbar/setToolbar.ts 4.15 KiB [built]
| ./src/ts/util/processCode.ts 3.94 KiB [built]
| ./src/ts/ir/input.ts 9.02 KiB [built]
| ./src/ts/sv/inputEvent.ts 7.87 KiB [built]
| ./src/ts/ui/setTheme.ts 230 bytes [built]
| ./src/ts/ui/initUI.ts 5.64 KiB [built]
| ./src/ts/wysiwyg/renderDomByMd.ts 707 bytes [built]
| ./src/ts/upload/index.ts 9.19 KiB [built]
| ./src/ts/util/getSelectText.ts 214 bytes [built]
| ./src/ts/sv/process.ts 9.25 KiB [built]
| ./src/ts/wysiwyg/input.ts 7.72 KiB [built]
| ./src/ts/ir/process.ts 9.2 KiB [built]
| + 59 hidden modules
+ 11 hidden modules
위와 같은 내용이 나올 것입니다.
이제 윈도우 탐색기에서 C:\vditor-x.x.x\dist 폴더에 갑니다.
우리가 원하는 에디터 내용물이 있습니다. 이제 그누보드 서버에 있는
/plugin/editor/vditor3/dist
위 경로에 내용물을 교체해주면 됩니다.
하지만 이 방법은 추후에 업그레이드시 또다시 파일을 다운 받아서 처리해야되는 단점이 있습니다.
git을 이용하면 편하게 관리할 수 있습니다.
2. GIT을 이용하여 편하게 관리하면서 빌드하기
먼저 Git을 자신의 컴퓨터 환경에 맞게 다운 받습니다.
위 링크에서 자신에게 맞는 Git을 다운받고 설치합니다.
윈도우의 경우 Git Bash, Git CMD, Git GUI 등이 설치됩니다.
우리는 Git Bash를 쓸 것입니다.
Git Bash를 실행합니다.
cd ~/Documents
위 명령어로 내 컴퓨터에 있는 내 문서에서 작업하는 것이 좋습니다.
윈도우 탐색기로 바로 탐색도 되구요.
git clone https://github.com/vanessa219/vditor
cd vditor
npm install
npm run build
이제 위 명령어들을 차례대로 하면 다운 받고, 인스톨하고, 빌드해서 dist 폴더를 생성해줍니다.
윈도우 탐색기로 내 문서에 들어가면 vditor 폴더가 있고, 그 밑에 dist 폴더가 있을겁니다.
그 폴더를 서버의 에디터에 dist 폴더와 교체하면 됩니다.
업데이트시 GIT 사용 방법
또한 업데이트가 되면 편하게 업데이트를 받을 수 있습니다.
vditor가 업데이트되면 다시 Git bash 프로그램을 열어서
cd ~/Documents/vditor
내 문서의 vditor 폴더로 가서
git pull
업데이트 된 내용을 당겨옵니다.
npm install
다시 인스톨 하구요.
npm run build
빌드하면 됩니다.
윈도우 탐색기로 내 문서 vditor 폴더에 dist 폴더를 쓰면 됩니다.
-
등록일 2020.10.10그누보드 SMTP 외부메일 설정하는 방법댓글 26
-
등록일 2020.10.03그누보드5에 실시간 채팅 구축하기댓글 13
-
등록일 2020.09.26
-
등록일 2020.09.24도커로 메일서버 구축하기댓글 4
관련자료
-
서명우성짱의 NAS를 운영하고 있습니다.
저의 즐거움이 여러분의 즐거움이면 좋겠습니다.
-
링크












